
Google penalizes attempts at gaming the search algorithm without punishing organically relevant content.
In recent years, the Google team has placed more importance on user-centric performance metrics, which relate to how search engines evaluate a webpage’s relevancy and rank it against other pages. Digital platforms roll out changes all the time, but recently, our SEO spidey senses have been tingling. And there’s something on the horizon.
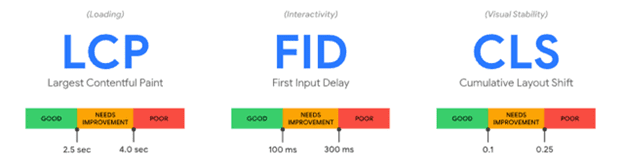
Before the end of 2021, webmasters, SEO professionals, digital marketing agencies and other digital developers will need to familiarize themselves with Google’s core web vitals.

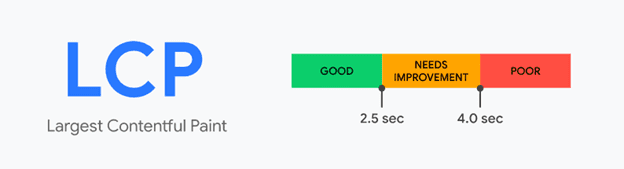
Simply put, LCP or largest contentful paint, is the time it takes for your site to load. Google measures that time from when the page starts to load to when the largest image file or text block finishes loading. Your goal is to keep that gap as short as possible.
Because larger files generally load more slowly, Google tends to calculate your page’s LCP score as the time it takes for your largest images to load.
So, what’s a good LCP score? It should take your page’s largest image file no more than 2.5 seconds to render completely

Largest Contentful Paint (LCP) infographic from the Google Web Development team. Source: https://web.dev/lcp/
Fortunately, there are easy ways to improve a poor LCP score. Since LCP is generally a function of image load time, some relatively easy workarounds benefit virtually any site.
Often, images are either in the wrong format or just too big. For smaller websites or pages without too many images, the best solution is the simplest one.
Step 1: Resize or compress your images. That can be done on basic image editing software included on all major computer operating systems. For Microsoft Windows, use the “resize” function in Photos. Apple users can scale or resize files in Preview.
Step 2: Replace the original images on your site with their scaled-down versions. After uploading the smaller image files, remove the original large files from the site.
Major web development platforms, including WordPress and Joomla, offer libraries of plugins with image compression functions. Those programs act like image filters using original file size, the user’s screen resolution, network speed and other factors to calculate how much they can scale down the resolution of an image without seriously impairing the end user’s experience.
One caveat for this approach: the functionality of the plugin will depend on how well its developer maintains it. On WordPress, plugins are generally well-maintained and updated. However, Joomla has many plugins that may require several updates.
Most website development platforms offer “lazy loading” functionality. That changes how a webpage loads for users. Instead of loading an entire webpage simultaneously, lazy loading only runs the portion of a page immediately requested by users. They get the data they want when they want it but don’t have to wait for all the content to load at once.
Having to wait for part of a page to load fully can be frustrating, particularly when the element looks like it’s ready to go.
First Input Delay measures how long it takes for a webpage to become functionally usable for users.
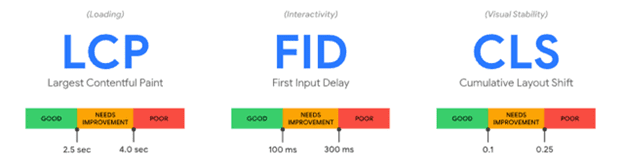
FID is the time between a user’s first interaction with a page element and when their browser begins to process that interaction.
For example, if you choose a link in a site menu, the FID of the page you click from is the time between your click and when the link destination page begins to load.

First Input Delay (FID) infographic from the Google Web Development team. Source: https://web.dev/fid/
A good FID score needs to meet the Google-determined target of 100 milliseconds or fewer to interactivity.
Webpages that load large JavaScript libraries simultaneously will slow down significantly when the site is interactive.
The best way to resolve JavaScript-induced interactivity delays is to do a bit of housekeeping. Your top priority should be cleaning up or removing unneeded libraries. Anything that doesn’t contribute to site experience or functionality will drag down page performance. If your site has been around for a few years, there’s a good chance trimming the dead weight alone could yield significant FID decreases.
Like large image files, large JavaScript libraries can be loaded as needed. Not every visitor to a page needs or even wants to use every element on that page. Loading libraries on demand can reduce end user data consumption and speed up page interactivity.
Finally, if your page needs several large JavaScript libraries to meet end user expectations, you should consider loading those libraries asynchronously. That means you’ll load libraries as bandwidth becomes available. Loading elements asynchronously yields considerable benefits for LCP and FID performance, but those techniques carry a cost.
The danger of loading elements asynchronously is that it can be seriously detrimental to the end user experience.
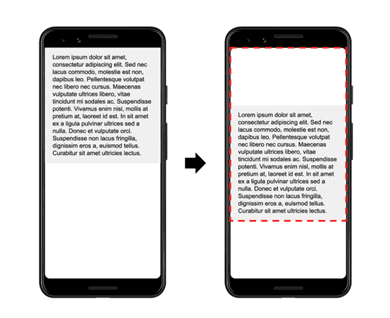
Cumulative Layout Shift calibrates the visual stability of your site. When Core Web Vitals were initially rolled out, CLS was calculated solely by what Google called an “impact fraction.” That’s the union of the fraction of a user’s screen covered by an element after initial rendering and after the loading of all subsequent elements.
In other words, an impact fraction is how much of the screen is impacted by the instability of your web page.

Image from the Google Web Development Team illustrating the concept of impact fraction on a smartphone screen. The content seen here covers 50% of the screen after initially loading. After another element loaded above it, the element was pushed down by 25% of the screen height. Thus, altogether, 75% of the user’s screen is impacted by this shift, yielding a CLS score of 0.75. Source: https://web.dev/cls/#layout-shift-score
However, in June 2021, Google released a major update to the CLS formula. Now, CLS is calculated by multiplying the impact fraction by the “distance fraction.” Google defines the distance fraction as “the greatest distance any unstable element has moved in the frame (either horizontally or vertically) divided by the [screen’s] largest dimension (width or height, whichever is greater).”
That’s critical because, by itself, impact fraction penalized large objects that shifted slightly more than small objects shifting a larger distance.
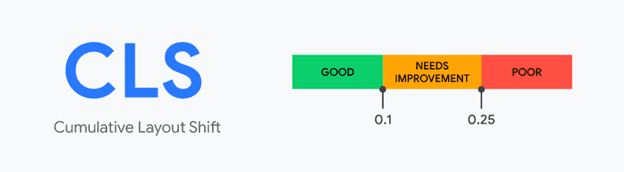
If you’re looking for a solid CLS score, you’ll need a passing grade in Google’s Core Web Vitals assessment of CLS of 0.1 or less.

First Input Delay (FID) infographic from the Google Web Development team. Source: https://web.dev/cls/
One way to mitigate a high CLS score is to limit the amount of content your website loads asynchronously. It then becomes a delicate balancing act of LCP and FID against CLS. How can you speed up loading and interactivity without compromising stability?
Now that we’ve covered Core Web Vitals in theory, let’s explore how LCP, FID and CLS impact websites in the real world. In the coming weeks, we’ll be diving deeper into the applications of Core Web Vitals insights for your website and how to harness Google’s user-centric turn to your advantage.
Share article
© 2022 TouchStone Digital. All Rights Reserved. Privacy Policy. Careers.